
1. Login to WordPress
To import the sample ecommerce site, you need to first login to your website (so that you can control your site)
Once you find your site’s name, the next step is to get Domain & Hosting. The domain is the name of your site (www.yoursite.com) and hosting puts your website on the internet.
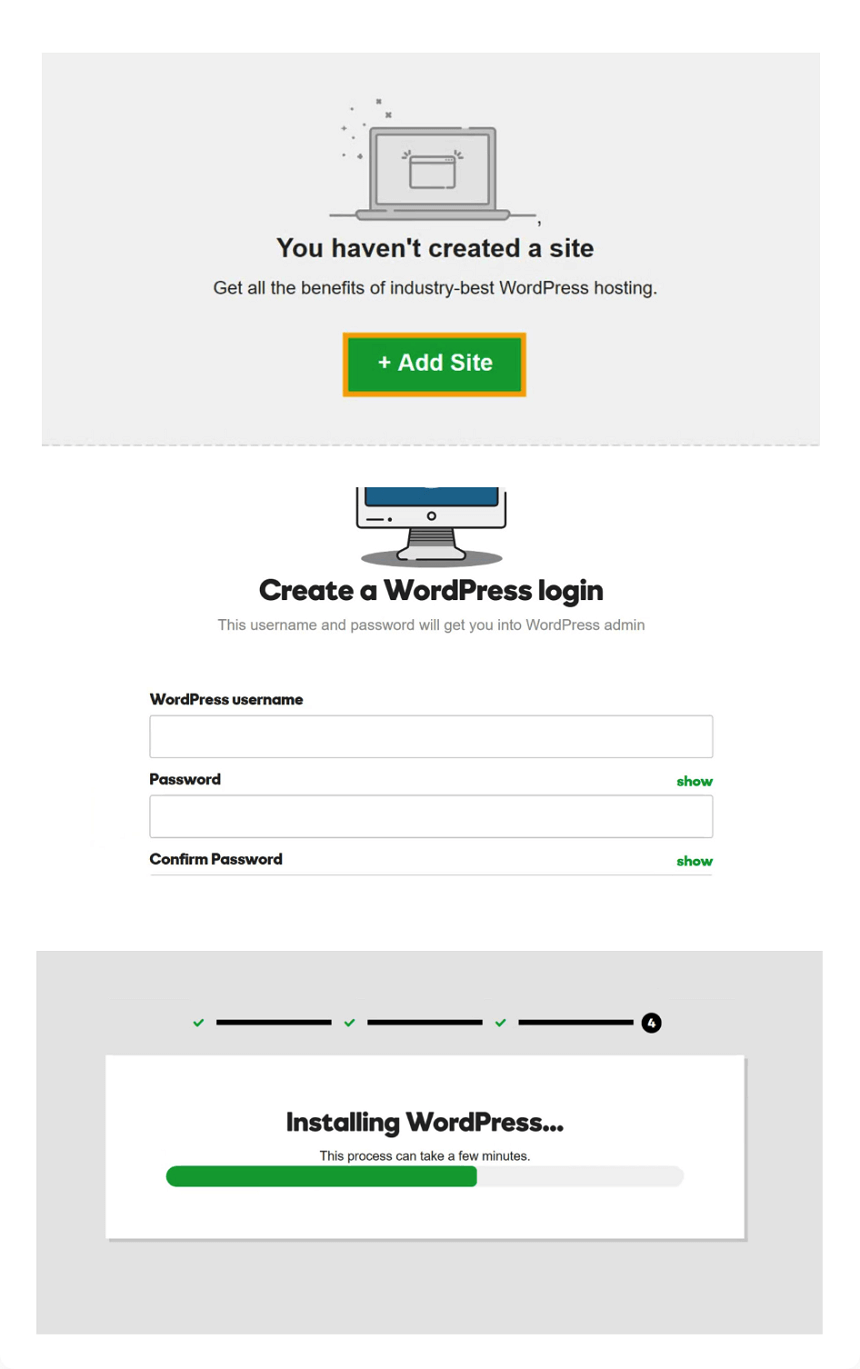
Get Hosting & free DomainWordpress is the tool, we’re going to use, to build our ecommerce website.
It lets you build your site easily, without any coding (or programming).
Do you want to learn WordPress to build any kind of website you want? Then this is the only course you need to take.
View CourseSEO isn't as difficult as you might think. Learn how to start growing organic traffic to your website with our easy to follow video .
Watch VideoSign up for our WordPress Course today!