If you have a WordPress website, you need to add new features, plugins, and themes to keep it fresh. But doing this on your real website can cause problems or mistakes. A WordPress staging site is a safe place to try out changes without affecting your real website. In this easy-to-understand guide, we’ll show you how to create a WordPress staging site and use it to test and improve your website.
Why Use a Staging Site in Your WordPress Website?
A staging site is a helpful tool for people who make frequent changes to their websites. It has many advantages, like:
- You can try new features, plugins, and themes without changing your real website.
- Find and fix problems or issues before making changes to your actual website.
- Play with the design and how things look without bothering people visiting your site.
- Make it easier and faster to improve your website, with less chance of making mistakes.
Setting Up a New WordPress Staging Site with WP Vivid Plugin
So to create the new staging site, we’re going to do three steps:
Step 1: Install WP Vivid Plugin
Step 2: Create a Staging Site
Step 3: Edit Staging Site Contents
So first, let’s see how you can install the WP vivid plugin on your website.
Step 1: Install WP Vivid Plugin
The WP Vivid plugin is a powerful tool that allows you to create and manage a WordPress staging site for your website. Installing the plugin is a straightforward process. Here’s what you need to do:
- Log in to your WordPress dashboard.
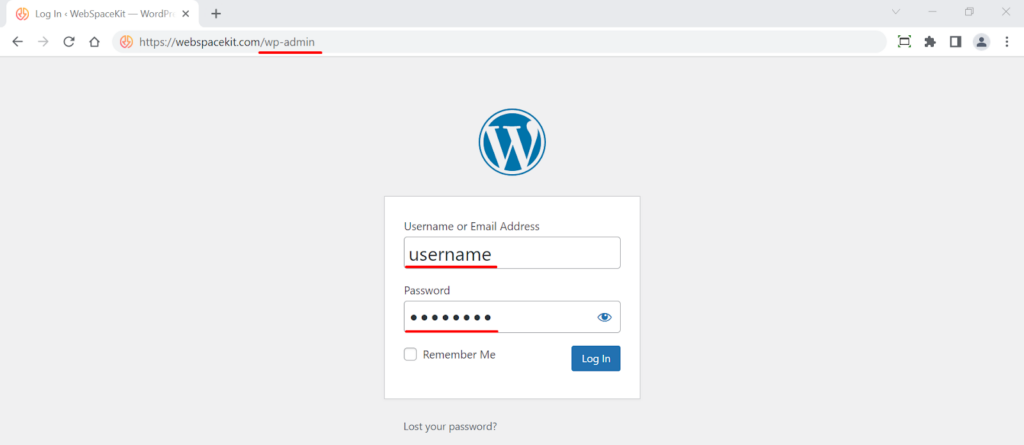
To do this just go to your website and type ‘/wp-admin’ in your URL, and then enter your username and password.

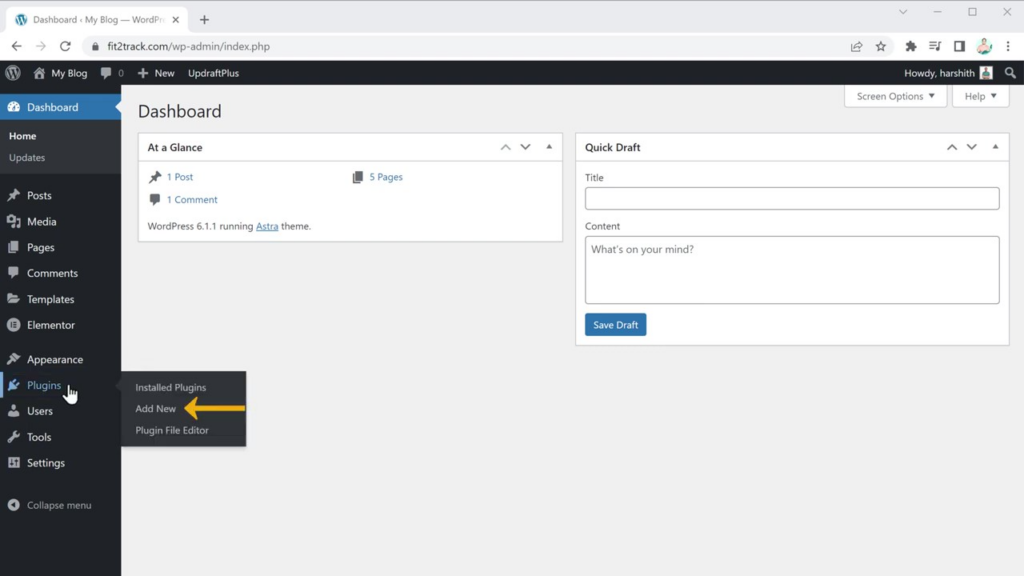
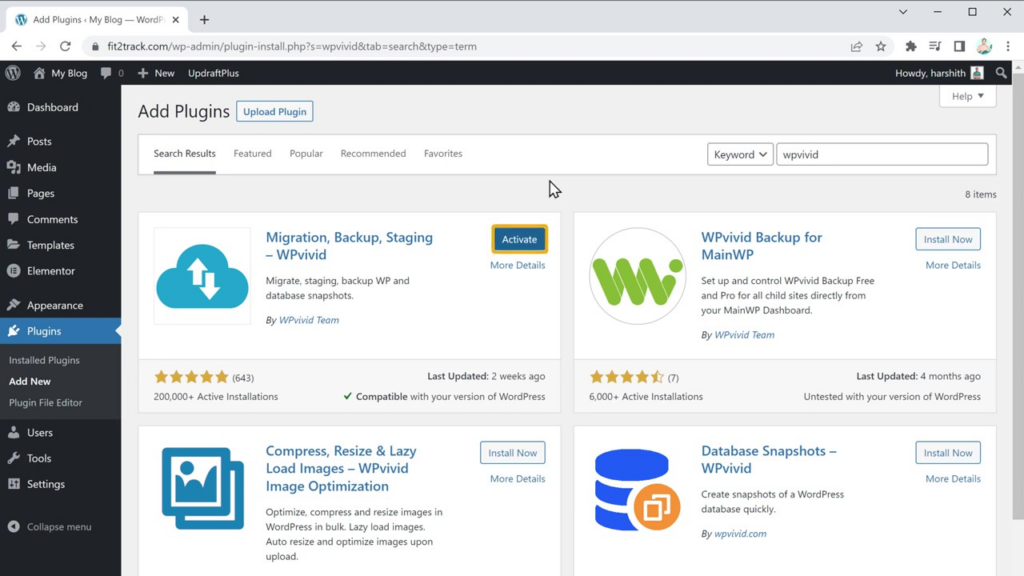
- Navigate to the “Plugins” section and click on “Add New.”

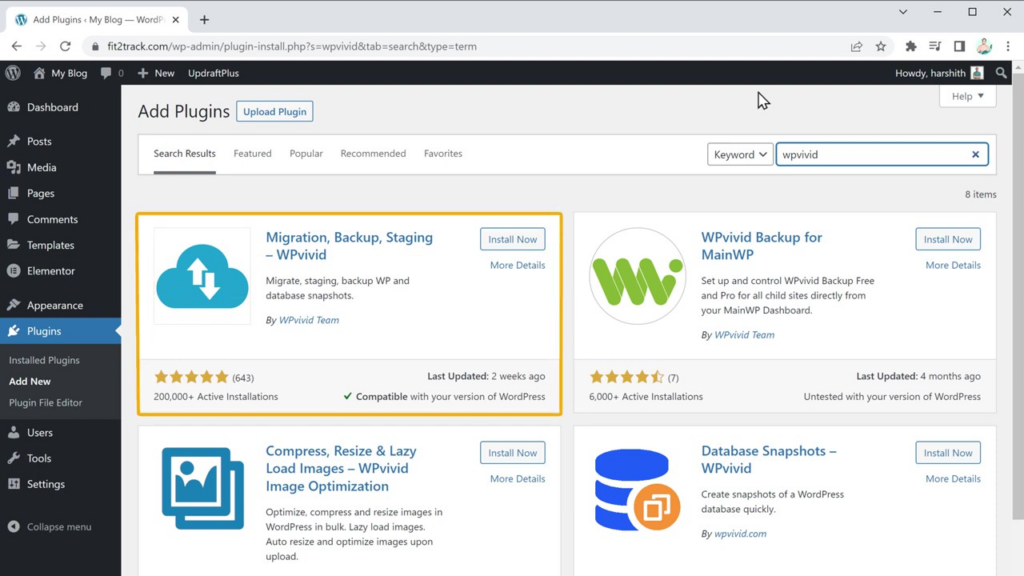
- In the search bar, type “WP Vivid” to find the plugin.

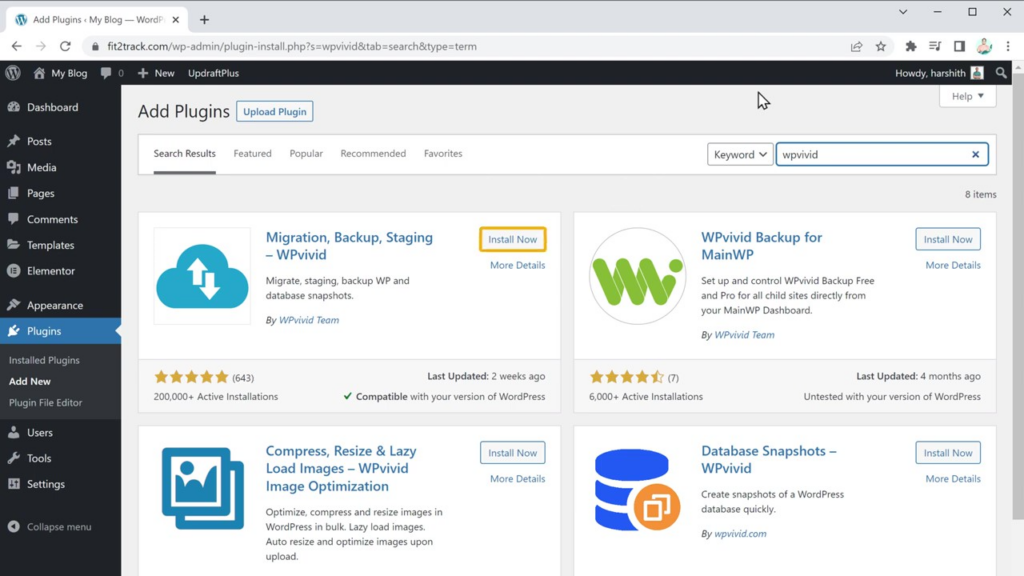
- Once you locate the plugin, click “Install” to begin the installation process.

- After the plugin is installed, make sure to click on “Activate” to enable its functionality on your website.

Step 2: Create a New Staging Site
With the WP Vivid plugin installed and activated, you can now proceed to create your new staging site or staging environment. Follow these steps:
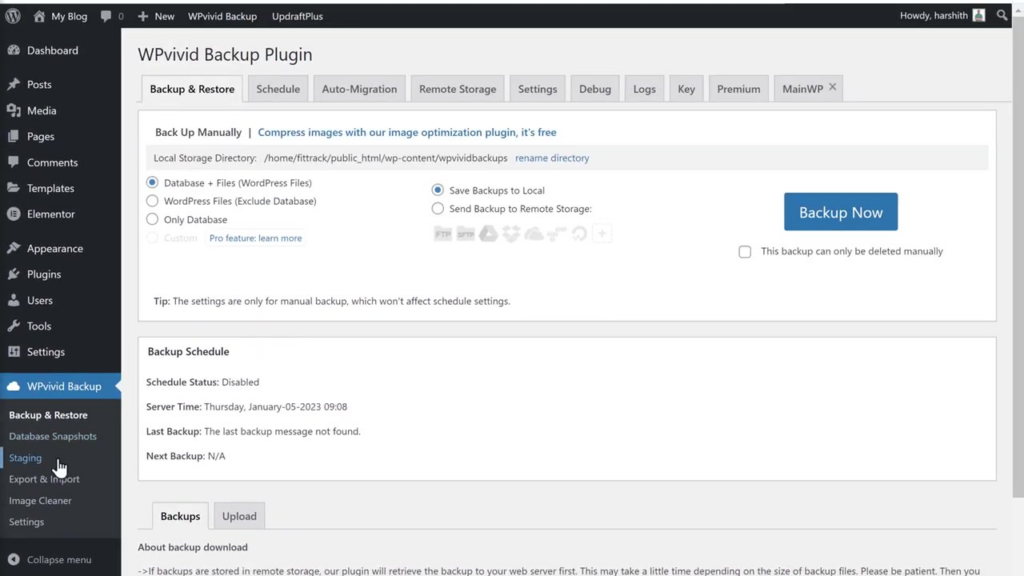
- In your WordPress dashboard menu, click on “Staging.”

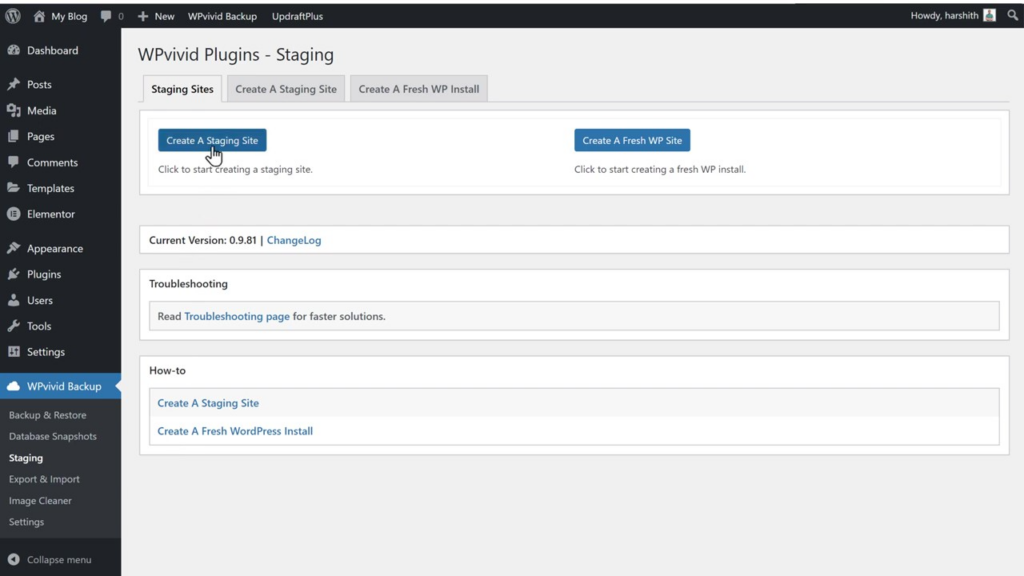
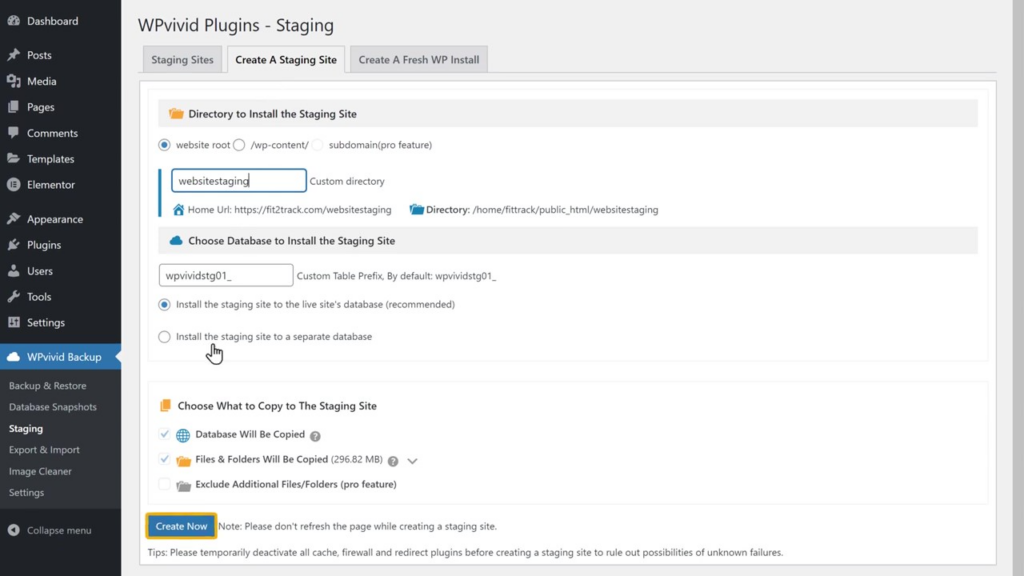
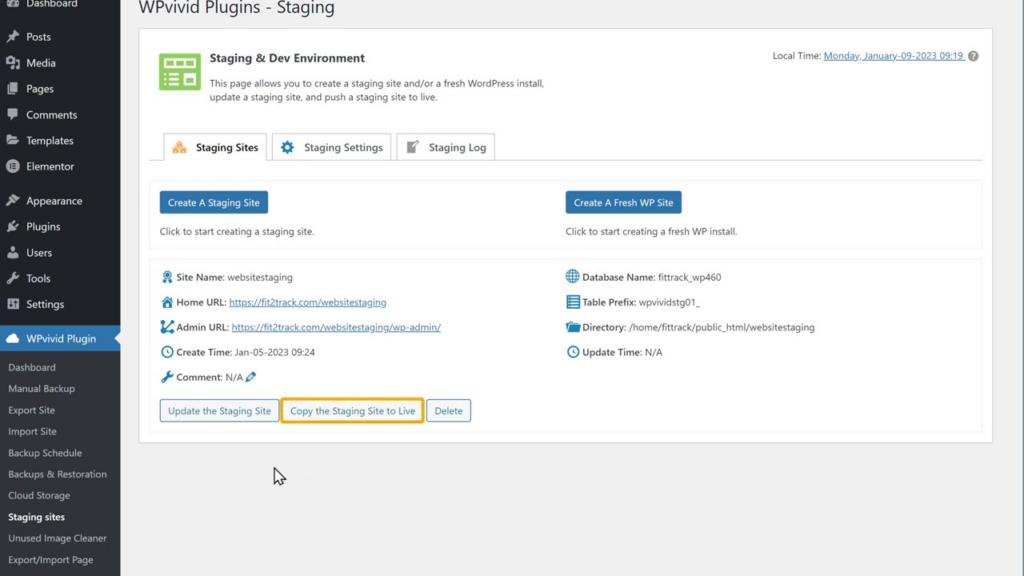
- Click the “Create a Staging Site” button to initiate the process.

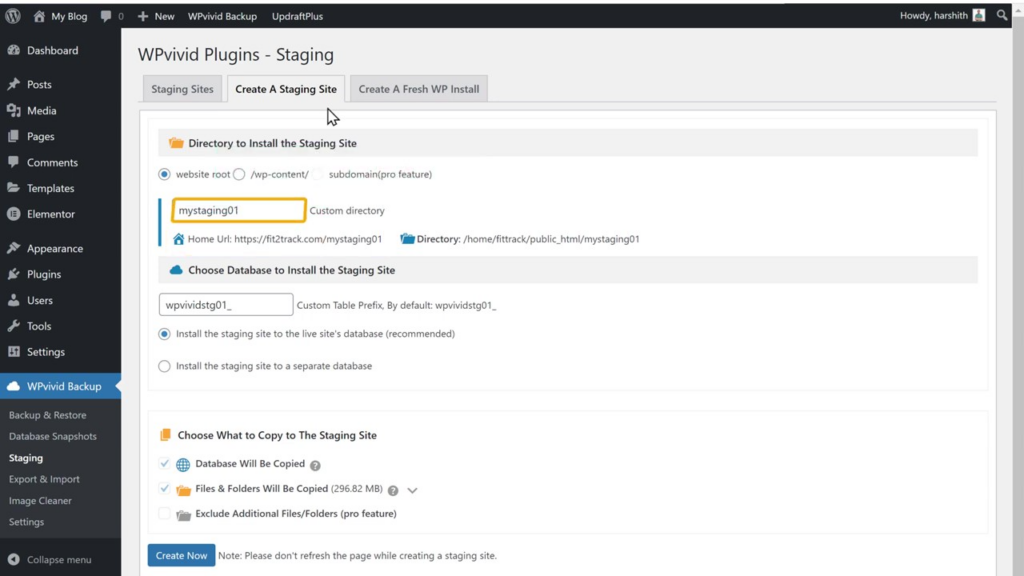
- If desired, you can customize the wordpress staging website URL by selecting the default URL and entering a new name.

- Click the “Create” button and wait for the plugin to copy the necessary files to your wordpress staging website.

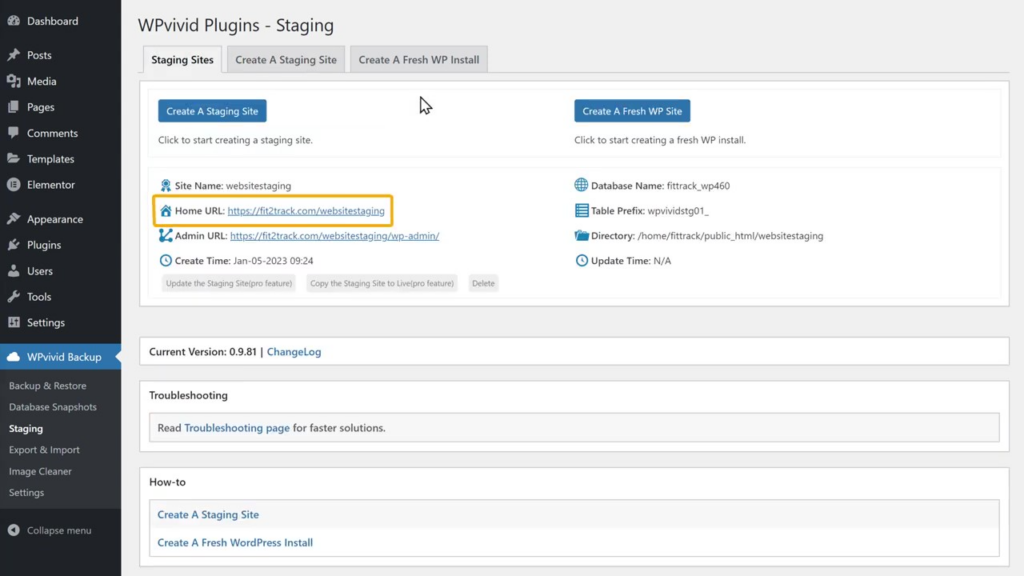
- Once the process is complete, you’ll receive a link to your new wordpress staging site or wordpress staging environment. Remember that any changes made on the staging site will not affect your live wordpress website.

Step 3: Edit Staging Site Contents
Now that your wordpress staging environment is set up so we’ve got our new staging site, you can start making changes to its contents without impacting your live wordpress website. To edit your wordpress staging site, follow these steps:
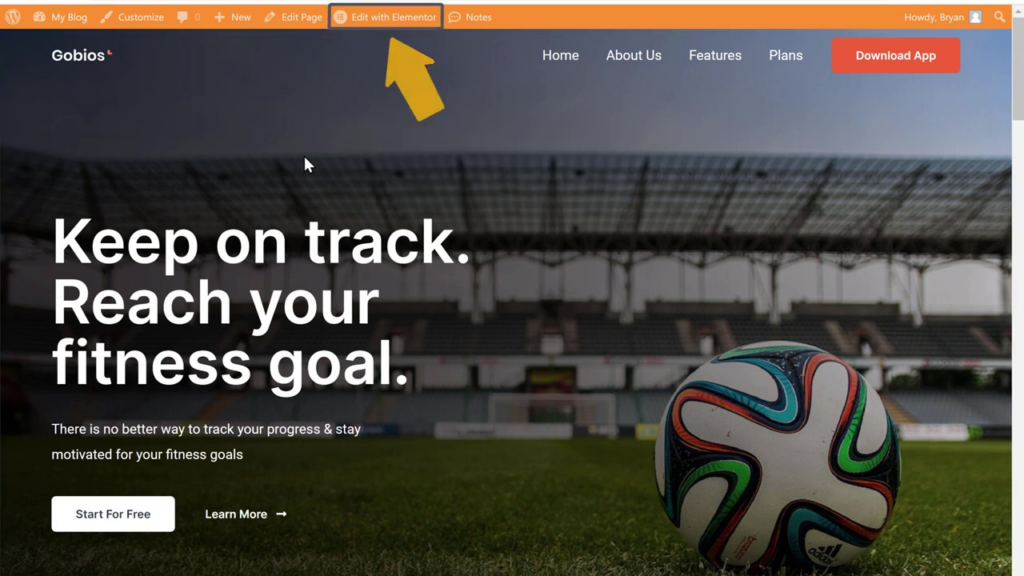
- Open the link to your wordpress staging website in a new browser tab.
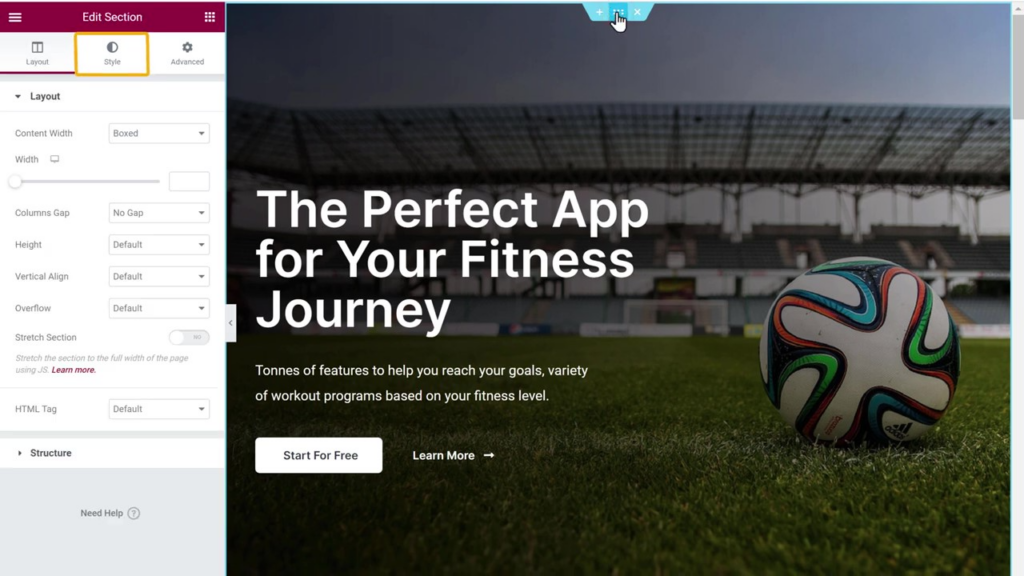
- Click on “Edit with Elementor” (or your preferred staging page builder) to access the editing section of your staging site.

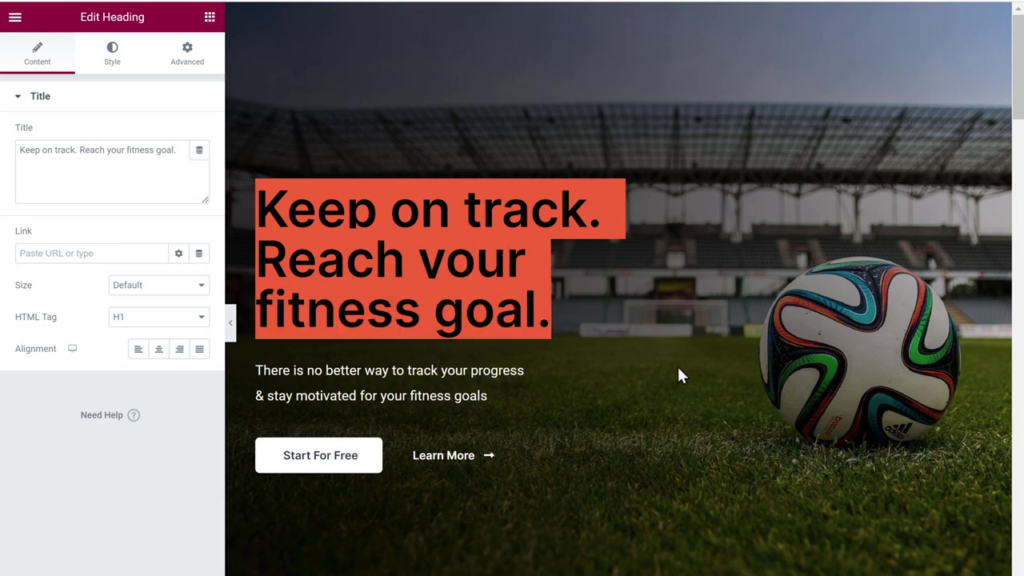
- To modify text, simply select the text you want to change and type in your desired content.

- If you wish to change images, click on the “Style” tab of the image element, then upload new images from your computer.

By following these steps, you can safely experiment with changes to your website without affecting the live version. Once you’re satisfied with the updates, you can apply them to your live website either by using the pro version of the WP Vivid plugin or by manually implementing the changes.
So if you want to make all the changes manually, then you can do that; otherwise, if you make changes to your website very frequently and you want to apply all the changes that you make on the staging site to show up on the live site automatically, then you can use the pro plugin.
Applying WordPress Staging Site Changes to Your Live Website
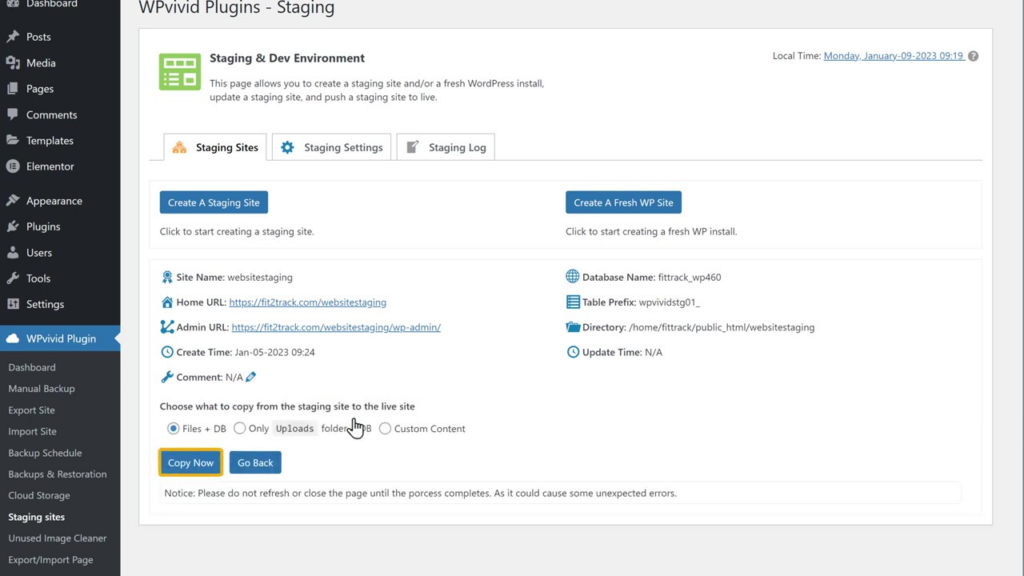
To apply changes from your staging site to your live website, you’ll need the pro version of the WP Vivid wordpress plugin:
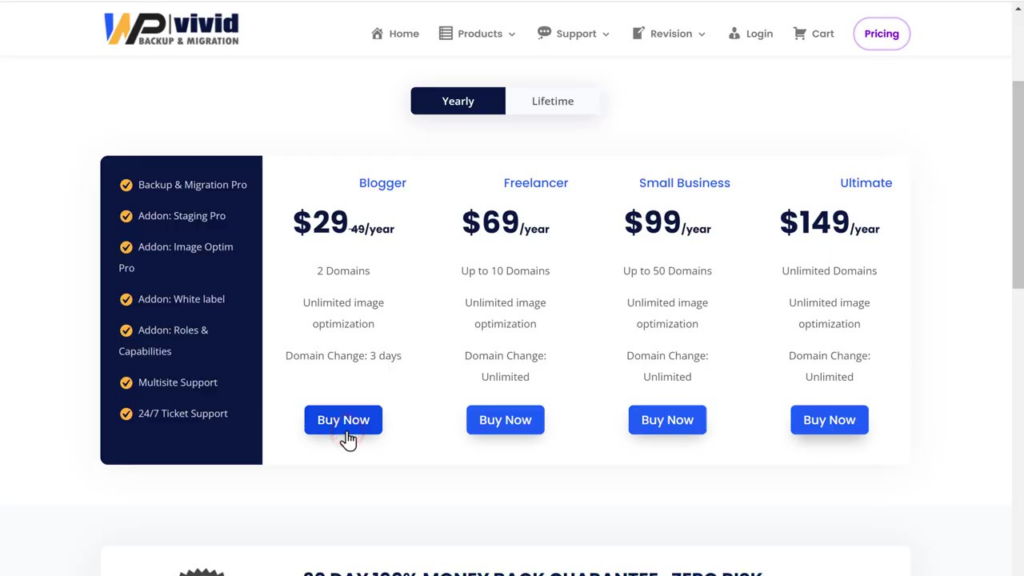
- Purchase the pro version from the WP Vivid website and download the wordpress plugin.

- Install and activate the plugin on your WordPress dashboard using the license key provided.
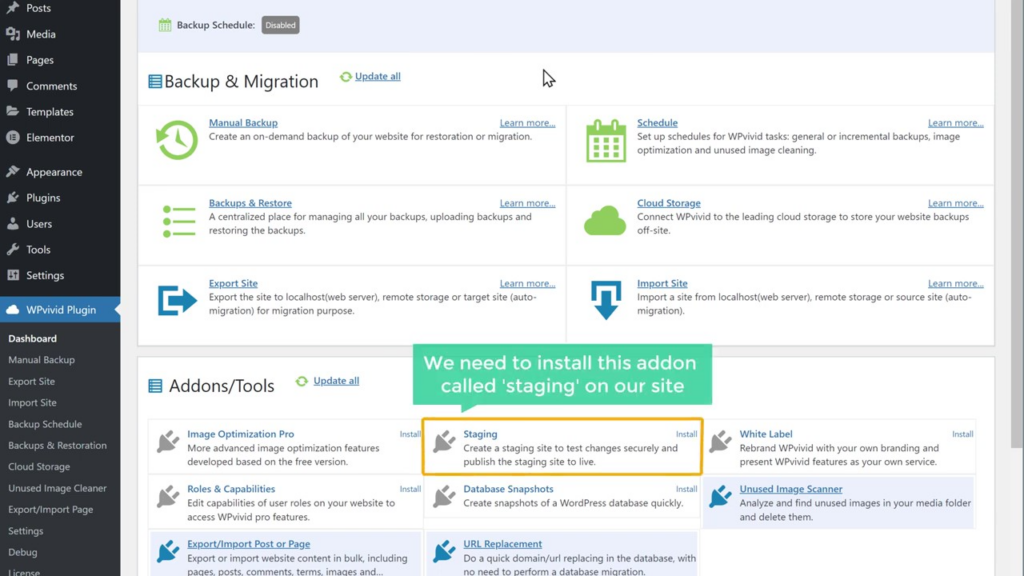
- Install the “Staging” add-on for the plugin.

- Choose the option to apply changes from your staging site to your live website.

- Click “Copy Now” and wait for the wordpress files to be copied.

- Refresh your live site to see the applied changes.
Leveraging WebSpaceKit’s Free Staging Feature with Hosting Plans
WebSpaceKit offers a free staging feature with its hosting plans. This feature can save you time and effort when creating and managing staging sites. To use this feature, purchase a hosting plan from Webspace Kit’s website. The free WordPress staging Site feature is included in their plans, making it a cost-effective option for those looking to test and update their WordPress sites without hassle.
Best Practices for Using a WordPress Staging Site
To make the most of your staging site and ensure a smooth update process, follow these best practices:
- Keep your staging site up-to-date with the latest version of WordPress, plugins, and themes.
- Regularly test your staging site for errors or issues before applying any changes to your live site.
- Document the changes you make on your staging site to ensure a smooth transition when updating your live site.
- Perform a full backup of your live site before applying any changes from your staging site.
- Consider using version control systems like Git to track changes and collaborate with team members during the development process.
Conclusion
A WordPress staging site is an invaluable tool for website owners looking to test and update their wordpress sites without risking errors or disruptions. By following this detailed guide, you can create and manage a WordPress staging site with ease, ensuring a safe and efficient update process for your WordPress site.
Don’t forget to subscribe to our blog for more helpful tips and tricks on managing and optimizing your WordPress site. Happy testing!
Frequently Asked Questions On Creating a WordPress Staging Site
What is a staging site?
A staging site is a clone of your live wordpress website used to test changes, updates, and new features before implementing them on your live wordpress website. This prevents errors and issues from affecting your live wordpress website and allows you to test updates safely.
Can I use a staging site with any WordPress theme or plugin?
Yes, you can use a staging site to test any WordPress theme or plugin. By testing them on a staging site, you can ensure their compatibility and functionality before deploying them on your live wordpress website.
Is it necessary to purchase the pro version of the WP Vivid Wordpress plugin?
The pro version of the WP Vivid wordpress plugin is required if you want to automatically apply the changes made on your staging site to your live site. The free version allows you to create a staging site, but applying changes to your live wordpress website would have to be done manually.
Are there any alternatives to the WP VividWordpress plugin for creating a staging site?
Yes, there are other wordpress plugins and tools available for creating staging sites, such as WP Staging, Duplicator, and All-in-One WP Migration. Some web hosting providers also offer built-in staging site features.
How often should I update my staging site?
You should update your staging site regularly, ideally before making any changes to your live site. This ensures that you have an up-to-date environment to test new features, plugins, and themes before applying them to your live site.
Will my live website be affected while I’m working on the staging site?
No, your live website will not be affected when you make changes to your staging site. The staging site is a separate environment, and any changes made there will not impact your live website until you choose to apply them.
Add a Comment
Leave a Comment